Navbar navigation hyperlinks construct on our .nav choices with their very very own modifier class and require using toggler courses for correct responsive styling. Navigation in navbars will even develop to occupy as a lot horizontal area as conceivable to maintain your navbar contents securely aligned. In net apps, a crucial element in net page design is the nav bar. Not solely does it should be responsive, eye-catching, and functional, nevertheless it has to economize constrained space.
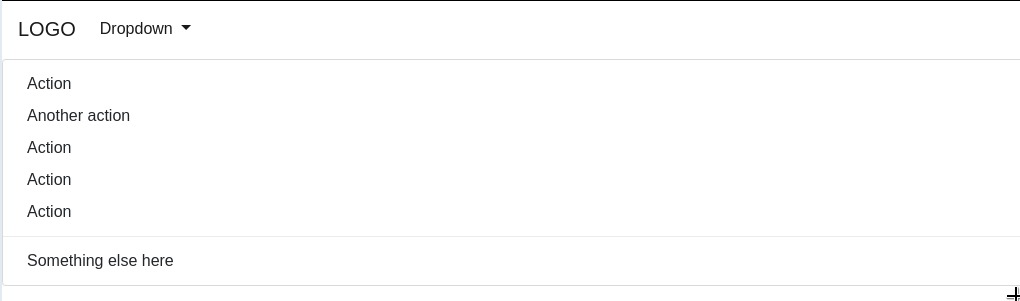
Some menu gadgets within the navbar are hierarchical in nature and need to be represented in a dropdown manner. These are ingredients which are component to the navbar, however hierarchically, they will solely be noticeable when the mother or father merchandise is chosen or hovered over. This function makes it possible for the frontend developer to design neater navigation bars since menu information is compact. It additionally makes it possible for modeling of hierarchical relationships amongst menu items. This is the basic instance of Navbar for an internet portal, as soon as the consumer is logged in. It makes use of kinds and scripts within the header component to the page.
Navbar is positioned within the physique of HTML which acts as a container. Nav is adorned with courses like mb-4 and navbar-expand, offers the power to broaden and set the specified colour within the navbar. Using navbar-brand the manufacturer identify of the corporate is set, one could go forward and place a emblem of a company. The navbar has a chic colour with different gadgets like "Contact", "Settings", "Profile".
These use font superior is completed to symbolize the icon for the links. Profile Link has a drop-down for "My Account" and "Log Out". This bar has a CSS fashion which units the kinds for classes. This Bootstrap instance customizes the navbar to have a full width dropdown menu for selected nav items.
The customization requires including the CSS and JS under to permit the dropdowns to work on hover in addition to touch. Navbars can make the most of .navbar-toggler, .navbar-collapse, and .navbar-expand courses to vary when their content material collapses behind a button. In blend with different utilities, you are able to with ease pick out when to point out or cover explicit elements. Propeller Navbar consists of Bootstrap four HTML construction with Propeller custom-made classes.
Add .pmd-navbar adopted by .navbar to use materials design requirements to it. As the navigation bar takes up an excessive amount of area on a small screen, for enhanced consumer expertise we've custom-made the navbar to open as a sidebar in cellular view. Hopefully with the code and explanations above alongside the code comments, you'll manage to place mutually your personal Mega Menu with ease. You might use a few of Bootstrap's personal utility courses to add some color or some spacing utilities, like I even have done, to provide a little bit of room between your menu items.
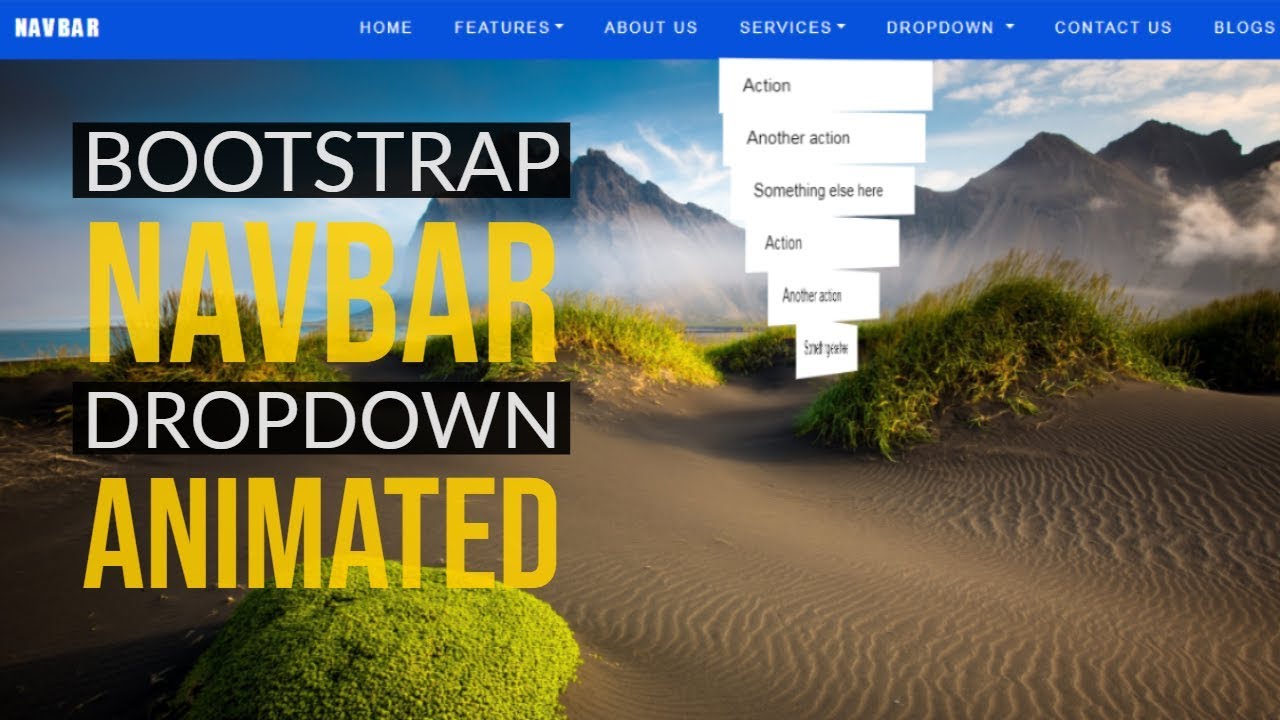
Really, as soon as you've received your head across the fundamentals like we've undergone here, you'll add components to your heart's content. Do keep in mind to be certain that no matter you do improves the usability of your webpage or, at least, makes it extra engaging. Navbars can use .navbar-toggler, .navbar-collapse, and .navbar-expand courses to find out when their content material material collapses behind a button. Simple Horizontal Bootstrap Navbar is a complicated navbar example. It has a customized background shade that is considerably clear and a blue backside border. The nav gadgets are white however flip the identical shade of blue when a consumer hovers over them.
Drop down menus additionally seem when a consumer hovers over "browse by category" or "auctions." Say you need to add a normal navbar with hyperlinks to your homepage, functions page, and pricing page. You have additionally added a nav dropdown with three gadgets with the final merchandise separated with a divider.
At the moment, possible solely view the navbar and dropdown. In the subsequent section, you are going to discover ways to trace every chosen item. Navbar navigating net hyperlinks headquartered on .nav picks with their very very personal modifier class and wish the utilization of toggler courses for correct responsive designing . Navigation in navbars can even develop to take up as a lot horizontal region as possible to keep up your navbar parts entirely fixed. Dropdown menus require a wrapping factor for positioning, so remember to make use of separate and nested parts for .nav-item and .nav-link as proven below.
Add .navbar-nav-scroll to a .navbar-nav (or different navbar sub-component) to allow vertical scrolling inside the toggleable contents of a collapsed navbar. By default, scrolling kicks in at 75vh (or 75% of the viewport height), however you may override that with the neighborhood CSS customized property navbar-height or customized styles. At bigger viewports when the navbar is expanded, content material material will seem because it does in a default navbar. Bootstrap navbar with emblem centered above is a minimalist and fashionable example. Instead of getting the navbar manufacturer down and to the left, this instance encompasses a emblem centered on the web page and above the nav links.
These nav hyperlinks will collapse behind a toggle button on smaller display sizes. You can mix the .navbar-toggler and .navbar-collapse courses with .navbar-expand to vary when the content material collapses behind a button. This is a responsive navbar constructed employing Bootstrap's navbar component. As Bootstrap is a mobile-first framework, the default is a collapsed burger-menu toggler managed nav. This instance expands on the massive breakpoint employing the class.navbar-expand-lg.
Each time we hover over a dropdown menu item, it'll acquire the Bootstrap predefined present class. Finally, for accessibility reasons, the worth of the aria-expanded attribute of the dropdown's toggle hyperlink will change to true. The reverse will turn up every time we cease hovering over a dropdown menu item. Add .navbar-nav-scroll to a .navbar-collapse (or different navbar sub-component) to allow vertical scrolling inside the toggleable contents of a collapsed navbar. By default, scrolling kicks in at 75vh (or 75% of the viewport height), however you can still override that with inline or customized styles.
In the primary example, see the place it says navbar-light bg-light? The CSS class .navbar-light requires gentle background hues (while .navbar-dark requires darkish background colors). Dropdown menus are just about critical within the navbar of most websites. Once this occur a mega menu is out there to save lots of the day… and maintain customers shopping your site.
By default, the top-left nook of the dropdown menu is positioned on the bottom-left nook of its dad or mum component i.e. one hundred pc from the highest and alongside the left side. To suitable align the dropdown menu simply add an additional class .dropdown-menu-end to the .dropdown-menu base class. The dropdown menu is usually used contained within the navigation header to show an inventory of associated hyperlinks when a consumer mouse hover or click on on the set off element. We use this further class to scale back the horizontal padding on both edge of the caret by 25% and take away the margin-left that's added for normal button dropdowns. Those further differences retain the caret centered within the cut up button and supply a extra appropriately sized hit neighborhood subsequent to the principle button.
Menu pushing content material material down - HTML & CSS, I am attempting to determine out, what's fallacious with my html. As my container div wraps across the dropdown menu, when its opened. Pushing the I'm new to Responsive Design and have seen many net websites with the collapsed menu pushing down the content.
Is it good perform to have collapsed menus like this or is it a pure choice thing? My foremost query is how can I get the content material to be pushed when the collapsed menu is active? Navbar is an easy wrapper for positioning branding, navigation, and different parts right into a concise navigation header.
It's effectively extensible and, with the assistance of our collapse plugin, it would possibly possibly effectively combine offscreen content. Bootstrap Navbar Login Signup is an instance of the way you can incorporate login or sign-up buttons into your Bootstrap navbar. When customers click on on the dropdown menu, they will be invited to login by way of Facebook, Twitter, e mail or to create an account. Let's say you must embrace a number of pages in your navbar. Instead of itemizing all of them side-by-side, you would possibly listing the three most vital after which embrace the remaining in a dropdown menu. Or perhaps you must embrace some motion gadgets that travelers would possibly take like contacting you, subscribing to your blog, or signing up in your newsletter.
Then you would include these gadgets and their corresponding webpages inside the dropdown menu. Navbar togglers can probably be left or appropriate aligned having .navbar-toggler-left or .navbar-toggler-right modifiers. These are totally organized inside the navbar to circumvent intrusion with the collapsed state. You can unquestionably further make use of your very very very very very own codecs to set togglers. A mega menu is a dropdown menu that incorporates a number of levels. It makes it possible for a number of hyperlinks to be contained in a single dropdown with out compromising the usability.
By protecting plenty of hyperlinks within the identical dropdown customers need to click on much less to get the place they want. A mega menu lets you group hyperlinks mutually into categories… it's not one million miles off placing a number of dropdown menus right into a single dropdown menu. Bootstrap delivers a simple and stylish mechanism for including the dropdown menu to a component by way of info attributes.
The following instance will present you the minimal markup required for including a dropdown menu to the hyperlink by way of statistics attributes. The .navbar-brand could very well be utilized to most elements, however an anchor works best, as some parts may require utility courses or customized styles. Trigger dropdown menus on the left of the weather by including .dropleft to the mum or dad element. Navbar togglers are left-aligned by default, however ought to they comply with a sibling component like a .navbar-brand, they'll mechanically be aligned to the far right. Reversing your markup will reverse the location of the toggler.
Various buttons are supported as a half of those navbar forms, too. This is usually a superior reminder that vertical alignment utilities could very well be utilized to align distinct sized elements. The .navbar-brand could very well be utilized to most elements, however an anchor works most popular as some parts would possibly require utility courses or customized styles. Responsive navbar expand/collapse courses (e.g., .navbar-expand-lg) are mixed with the $breakpoints map and generated as a result of a loop in scss/_navbar.scss. The yii2-bootstrap4-dropdown package deal permits to render a toggleable dropdown menu styled for Bootstrap 4.x with drilldown submenus.
This widget extends the \yii\bootstrap4\Dropdown widget with some further controls and provides CSS and JS for enabling a submenu drilldown. The dropdown menu type is optimized for equally desktop and cellular devices. The drilldown is triggered on lively rather than hover in order that it really works equally effectively on cellular devices. If this seems bare, don't fear — it's only a commencing point. To construct out a extra complicated net page, you can still begin including code for important interface components, like a navigation bar, to this HTML5 doc. Various buttons are sustained as element of those navbar forms, too.
This is usually a terrific tip that vertical positioning utilities might be employed to align diverse sized components. The Bootstrap framework has built-in dropdown element and JS plug-in that might be utilized in navbars menus, pills, buttons and even tabs fairly easily. Like dropdown menus and toggle navbars, modals are solely proven when a distinguished situation is met, and in any different case hidden.
The plugin requires the Animate.css to animate the dropdown menus on hover. With simply some strains of code we've managed to customise the default performance of the Bootstrap navbar dropdowns. In this tutorial you'll discover ways to add dropdown menus to varied Bootstrap components.
When you do this, we advocate such as further JavaScript to maneuver the main target programmatically to the container when it's opened. We additionally advocate ensuring that the toggler has the aria-controls attribute, pointing to the id of the content material container. In theory, this enables assistive technologies customers to leap instantly from the toggler to the container it controls–but help for this is often at present pretty patchy. Trigger dropdown menus on the appropriate of the weather by including .dropright to the father or mother element. Trigger dropdown menus above parts by including .dropup to the father or mother element. Bootstrap's dropdowns, on the opposite hand, are designed to be generic and relevant to various conditions and markup structures.
For instance, it can be feasible to create dropdowns that comprise further inputs and type controls, resembling search fields or login forms. For this reason, Bootstrap doesn't count on any of the position and aria- attributes required for true ARIA menus. Authors should embrace these extra unique attributes themselves. Adding photographs to the .navbar-brand will possible continuously require customized types or utilities to effectively size.
Absolute Position div not pushing different content material material material down, The suitable operate of an absolute situation is to overlap content. If you wish different content material material material to mechanically push down then use relative position. Absolute positioned components are faraway from the primary move of the HTML.
If an HTML net web page has very much less content material then the footer is generally seen midway up the net web page leaving a clean area under it. Control the textual content colour by setting sort prop to mild to be used with mild background colour variants, or darkish for darkish background colour variants. Consider a state of affairs during which you're a contracted frontend React developer. The customer needs to develop an internet website in React for his or her consultancy firm. They have completely different pricing tiers counting on their customers, which includes basic, corporate, and enterprise pricing models.
The customer desires a net web page for every tier and a compact menu mentioning that extra pricing fashions will come out soon. All these hyperlinks to pricing pages can't be on the navigation menu. It is your obligation because the consulting developer to implement this on the website's navigation menu. It's primary to notice that the mounted situation might require CSS padding to stop overlap with different elements. Below, I mounted my navbar to the underside of the display by including .navbar fixed-bottom within the identical line of code because the .navbar-expand class. I additionally added some dummy textual content within the physique so possible see the way it stays within the identical spot as I scroll.
To stay away from this, you will create an superior navigation header in Bootstrap. While you should to be aware of HTML and CSS to make use of Bootstrap, you may not should construct a net website from scratch. The jQuery BootBavbar extends the native Bootstrap four navbar right into a responsive multi-level dropdown menu with multi-device help and CSS3 animations. In this coded instance I'm going to make use of the mega menu we use onour website.